1 Tutoriais Illustrator Estilo Roy Lichtenstein com Illustrator e Photoshop Ter Jan 18, 2011 11:05 pm
Tutoriais Illustrator Estilo Roy Lichtenstein com Illustrator e Photoshop Ter Jan 18, 2011 11:05 pm
Admin
Admin

Tags
- vintage
<LI class="taxonomy_term_30 first">illustrator
<LI class=taxonomy_term_15>photoshop
<LI class=taxonomy_term_1604>Roy Lichtenstein
<LI class=taxonomy_term_8>tutorial
<LI class=taxonomy_term_43>vector
Nas últimas semanas andei fazendo umas experiências com o Halftone filter no Photoshop para testar que tipos de efeitos poderia conseguir com ele. Também descobri a Width Tool no Illustrator CS 5, o que foi uma grande surpresa pois agora podemos ter mais liberdade para brincar com strokes. Então com essas duas ferramentas em mente eu decidi criar uma imagem, e ideia foi criar algo inspirado no design de Roy Lichtenstein.
Existem alguns tutoriais mostrando como criar esse tipo de imagem, mas mesmo assim resolvi fazer um. Não conferi nenhum tutorial pois queria brincar com as ferramentas, então a técnica pode ser a mesma dos outros tutoriais, realmente não sei. Alem disso acho que um tutorial sobre o estilo de Roy é uma ótima aquisição para os tutoriais do Abduzeedo.
<BLOCKQUOTE>
Roy Lichtenstein (27 Outubro, 1923 – 29 Setembro, 1997) foi um famoso artista Americano reconhecido por seus trabalhos Pop Art. Na sua obra procurou valorizar os cliches dos quadrinhos como forma de arte, colocando-se dentro de um movimento que tentou criticar a cultura de massa. - Wikipedia</BLOCKQUOTE>
Passo 1
Vamos começar o tutorial no Illustrator. Abra o Illustrator e importe a foto onde vai aplicar o efeito. A que estou usando é cortesia do Shutterstock e você encontra a imagem aqui.

Passo 2
No Illustrator, selecione a Pencil Tool (N) e comece a desenhar sobre a foto, usando-a como referência. Eu comecei pelos olhos. Também usei a Ellipse Tool (L) para as pupilas.

Passo 3
Continue desenhando com a Pencil Tool (N) e a Pen Tool (P) para mais precisão, no entanto não precisa fazer o desenho tão perfeito.

Passo 4
Com a Pencil Tool (N) crie o contorno do cabelo dela.

Passo 5
Ainda com a Pencil Tool (N) adicione alguns detalhes no cabelo.

Passo 6
Aqui eu tenho todos os elementos vetor que desenhei para criar a garota. Você pode adicionar mais se quiser, depende da imagem que está usando.

Passo 9
Se livre da foto e comece a brincar apenas com os vetores. Aqui você pode ver todos os elementos sem cor e com o mesmo stroke size.

Passo 10
Uma das melhores ferramentas do Illustrator CS5 é a Width Tool (Shift+W). Com ela você pode mudar a largura de partes do stroke, é fantástica.

Passo 11
Ainda com a Width Tool (Shift+W), brinque com os strokes do cabelo e das mãos dela. Use a imagem abaixo como referência.

Passo 12
Hora de adicionar um pouco de cor. Usei bege para a pele, amarelo para o cabelo, branco para os olhos e preto para os detalhes. Para a blusa usei verde.

Passo 13
Agora vamos para o Photoshop. Abra o Photoshop e importe uma textura de papel para usar como referência. A que estou usando é cortesia do Shutterstock e você encontra ela aqui.

Passo 14
Importe a foto da garota também. Vamos usá-la como referência para os vetores do Illustrator. Também será usada para criar os halftones. Troque também o Blend Mode da layer para Multiply.

Passo 15
Faça Mask da foto da garota para que ela fique apenas na área do papel. A melhor maneira de fazer isso para podermos usar a mesma mask nas outras layers é criar um grupo e fazer mask do grupo no Photoshop.

Passo 16
Adicione uma nova layer abaixo da layer da garota mas dentro do folder com a mask. Troque o Blend Mode da nova layer para Multiply e a preencha com Ciano.

Passo 17
Copie os vetores do Illustrator e cole no Photoshop. Eu usei Smart Objects na opção quando colei pois assim eu consigo mudar os vetores quando quiser e ver o resultado no Photoshop. Como você pode ver na imagem abaixo, troquei a Opacity da Layer para 70% para poder ajustar a posição com mais facilidade.

Passo 18
Depois de achar o alinhamento correto você pode trocar a opacity de volta para 100%.

Passo 19
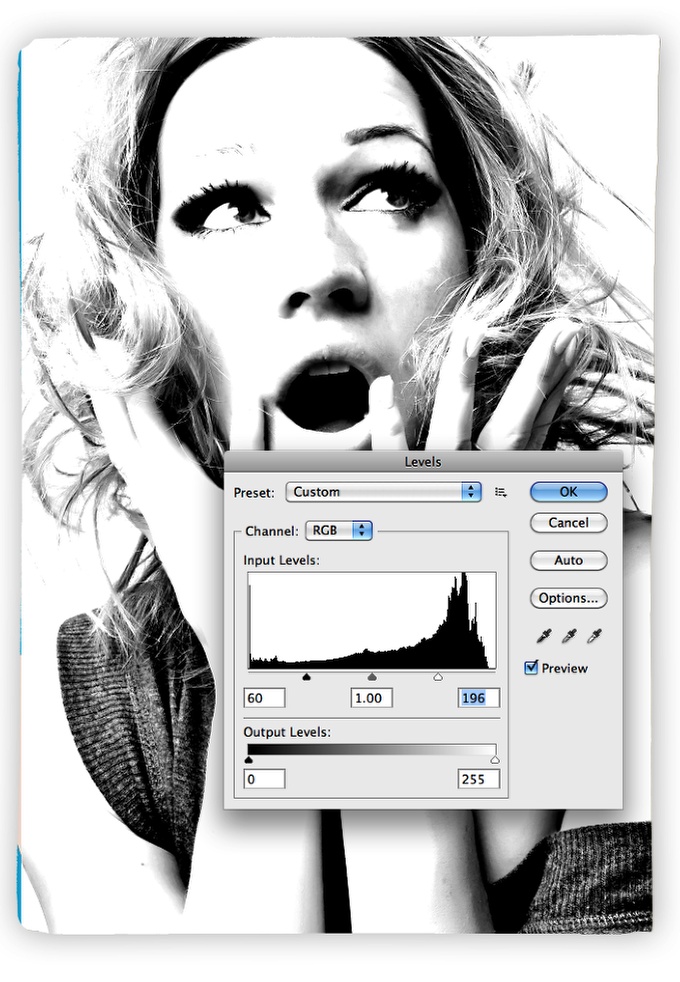
Reorganize as layers para que a foto da garota fique acima da layer dos vetores. Depois disso vá até Image>Adjustments>Desaturate. Agora você terá uma foto black & greyscale. Depois disso vá até Image>Adjustments>Levels. Troque Black Inputs para 60 e White Inputs para 195. Depois troque o Blend Mode para Multiply.

Passo 20
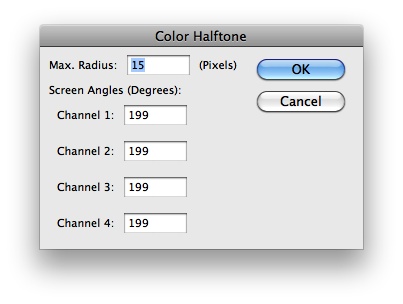
Vá até Filter>Pixelate>Color Halftone. Use 15 para Max. Radius e 199 para channel values. Dica: dependendo do tamanho do seu design o Max. Radius pode ser diferente.

Passo 21
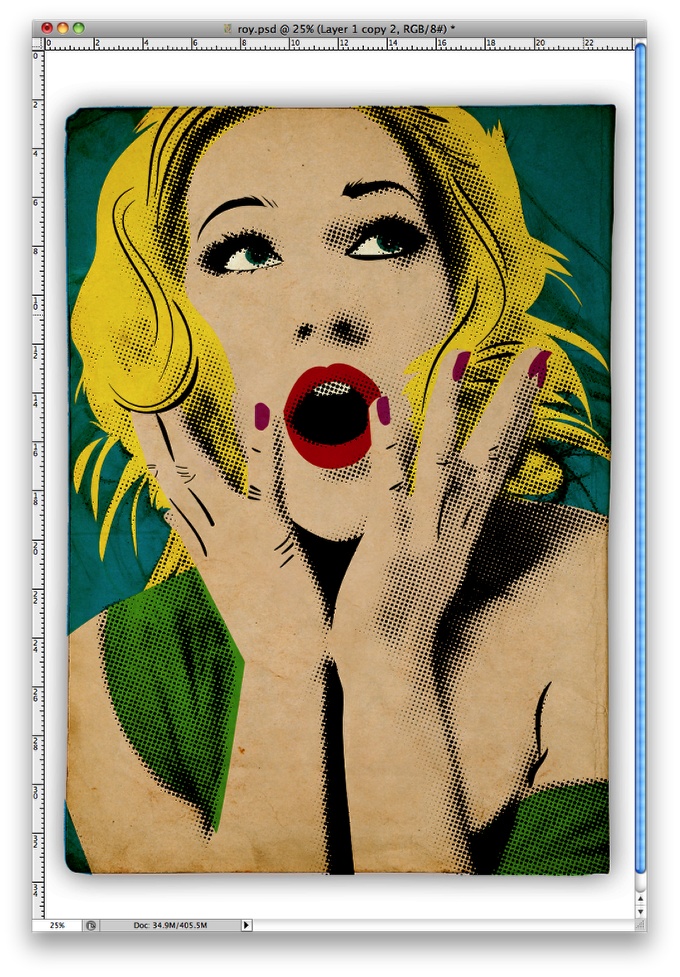
Aqui está a imagem depois do halftone filter. Está quase pronta, mas ainda precisamos cuidar de uns detalhes para que a imagem fique com um visual antigo/vintage. Também precisaremos arrumar os halftones da área dos dentes e dos olhos.

Passo 22
Duplique a layer do papel e a mova para cima das outras, para o topo. Depois troque o Blend Mode para Linear Burn.

Conclusão
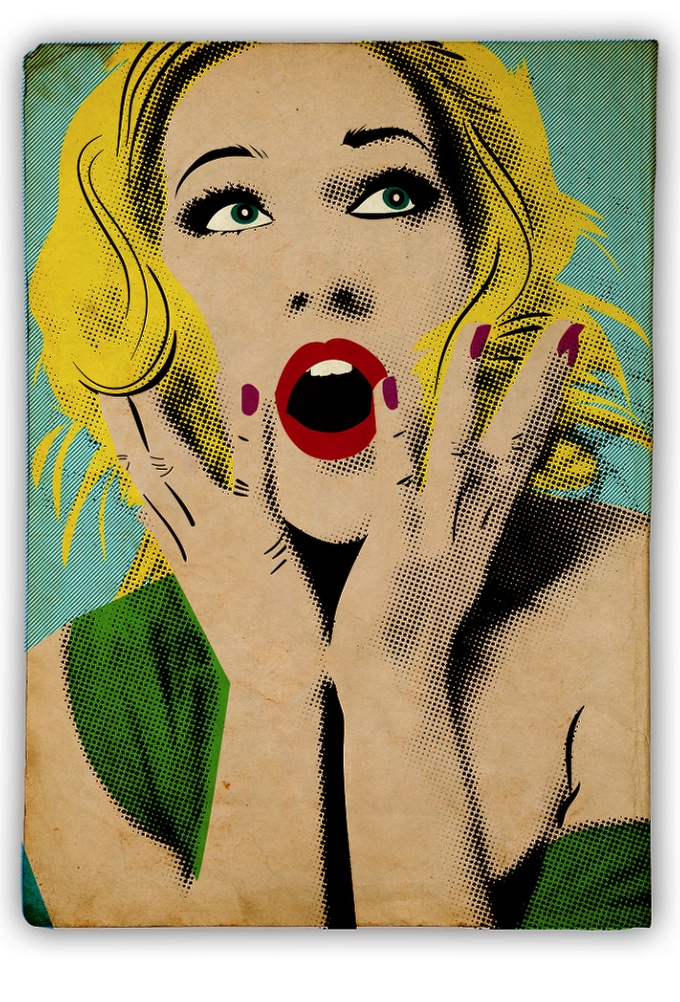
Aqui está o resultado final! Como você pode ver, limpei os halftones dos olhos e boca e também adicionei uma diagonal pattern no background.
Esse design foi apenas um experimento usando halftones para criar uma peça inspirada no estilo de Roy Lichtenstein. Estou trabalhando em alguns designs novos onde 'vou mais a fundo' nessa técnica, mas como vocês puderam ver, os halffones e vetores com a textura de papel fazem um ótimo trabalho em criar o estilo de Roy.

Download do Arquivo Photoshop
Clique aqui para fazer o download do arquivo Photoshop usado nesse tutorial
Sobre o autor
I'm a graphic and web designer from Porto Alegre, Brazil. I'm the founder of Abduzeedo and in 2011 I will start working as graphic designer at Google in Mountain View, CA. You can get in touch with me via Twitter at @abduzeedo or also visit my personal site at [Tens de ter uma conta e sessão iniciada para poderes visualizar este link]]

 Início
Início
 》》》》》》》
》》》》》》》






